Emergency medical services in villages
- Fabian Alex

- Feb 10, 2021
- 10 min read
Providing a good medical facilities in the villages have always been challenging. The main reason being, lack of awareness and poor infrastructure. People need to travel for long distances to find a medical camp/hospitals during the emergency .So, there is a need to come up with an efficient solution for this problem by utilizing the already available technologies in the villages.

The problem:
- Due to non accessibility to public health care and low quality of health care services, a majority of people in India turn to the local private health sector as their first choice of care. -- If we look at the health landscape of India 92 percent of health care visits are to private providers of which 70 percent is urban population.
- However, private health care is expensive, often unregulated and variable in quality. Besides being unreliable for the illiterate, it is also unaffordable by low income rural folks.
- To control the spread of diseases and reduce the growing rates of mortality due to lack of adequate health facilities, special attention needs to be given to the health care in rural areas.
- The key challenges in the healthcare sector are low quality of care, poor accountability, lack of awareness, and limited access to facilities.
- Various organizations are coming together for improvements in health care and technology plays a crucial role to facilitate this. Information and communications Technology provides hosts of solutions for successful implementation of these changes.
The proposed solution:
- Several organizations are working alongside the government and NGOs to help relieve the burden on the public health system using mobile technology.
- India has over 900 million mobile phone users and this fact can be leveraged to employ better practices in even the remote areas.
- Leading global organizations of healthcare industry are using these mobile technologies to enhance the quality of health care and bridge the gaps in healthcare services.
- We can build/use simple technologies on mobile or use the calling feature/text messaging feature to suit the needs of different sectors and verticals.
- By improving the systems and functions of our clients we can impact thousands of lives in rural areas. Through mobile and IVR services we can have an extensive reach across the demography with very little investment as we are enhancing the technology that is already available in the villages.
My role:
As a designer, my initial goal was to design an efficient solution to the problem faced by the people with the help of the available technologies in the villages.
As a UX designer, I followed the typical UX design process which consists mainly of five basic phases:
Empathize with the users (learning about the audience)
Define the problem (identifying the users’ needs)
Ideate (generating ideas for design)
Prototype (turning ideas into concrete examples)
Test (evaluating the design)
1.Empathize with the users
- Empathy is the cornerstone of any successful design project. The extent to which we understand and empathize with the users ultimately determines the outcome of our design. - - Will it be user-friendly–an apt solution to the user’s problem? Or will it miss the mark because we never fully grasped where your users are coming from?
- As a designer, it’s crucial to adopt a Design Thinking mindset. This means building empathy at every opportunity; getting to know our users, experiencing their pain points as if they were our own, and using this empathy to make smart design decisions.
So ,to understand and empathize with the users, I conducted 5 interviews of the people who stay in a remote

2.Defining the problem
I started with answering 4 questions that helped me clear the hazy goals of the project.
1. Who are the main users of the product?
-Local village people who have access to a basic feature phone ,landline or a smartphone
2. Where is the product being used?
-In the villages where the connectivity of the hospitals/medical camps are not available
3. Why does this product need to exist?
-Helps the people of village to contact a doctor or avail an ambulance service during an emergency situation.
4. How will the product be used?
-The people can call the emergency helpline number and interact with the IVR voice message in their preferred language and get access to speak to a doctor or call an ambulance at their door step during the emergency situation. Also if they are physically challenged(deaf/dumb) they can use the text message service in their phones to contact the emergency service. Or if they are visually impaired, they can use their special braille phones to dial the number and speak to the emergency service team.
Once the problem is defined, a detail user research needs to be done to get more insights and empathize with the users.
2.1 User Research As the problem was defined, and the potential users of this service was identified as village people who has access to smartphones/landlines/feature phones of their own ,the next step was to conduct the interviews of the people to explore more on the potential problems faced by them.
Once the empathy map was created and the problem was defined , the next phase of the research was to develop the personas of the people which we create based upon the research in order to represent the different user types that might use our service or a product in a similar way. Creating personas will help to understand our users' needs, experiences, behaviors and goals.
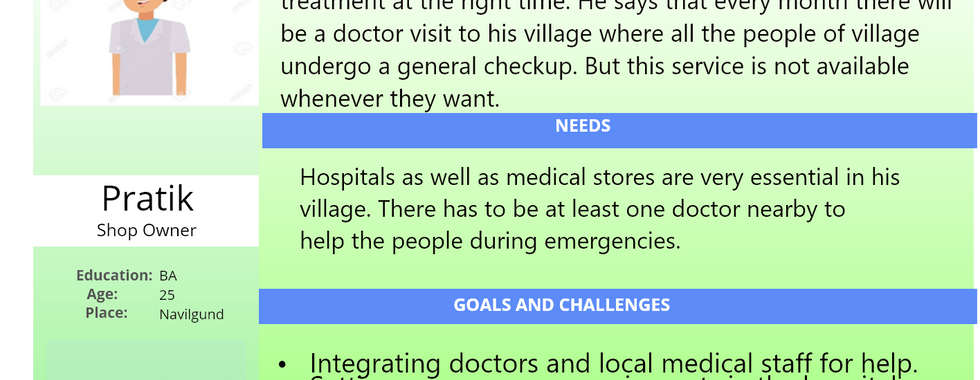
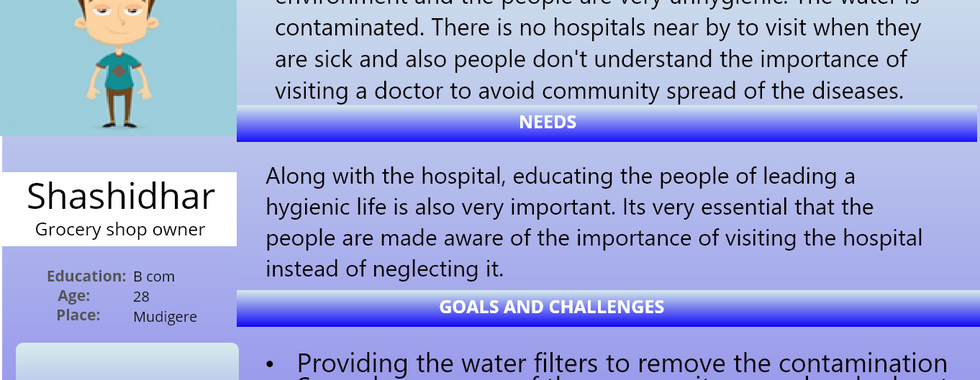
2.2 Personas Creating personas has helped me to understand my users’ needs, experiences, behaviors and goals. It can also helped me to recognize that different people have different needs and expectations, and it can help us to identify with the user we are designing for.
2.3 Affinity diagrams:
- Once the persona was ready, I took all this information and created an affinity mapping for all the details provided by the people during the interview.
- Affinity diagrams are a great method to for me to help me make sense of all my information when I had a lot of mixed data, such as facts, ethnographic research, user opinions, user needs, insights, and design issues.
- Affinity diagrams or clustering exercises are all about bundling and grouping information, and this method can be one of the most valuable methods to employ.
- One example of affinity map that I created is given below.

2.4 Storyboards
- After creating the personas and affinity diagrams, I got a clear understanding of the users. - As most of the users had the access for a feature phone or a smartphone, the solution was to use these technologies to connect to a medical team that helps the people during the emergency through a call or SMS feature.
- I took all these information into account and started developing the story board for it. A storyboard is a tool that visually predicts and explores a user's experience with a product. It can help us understand the flow of people's interaction with a product over time, giving the designers a clear sense of what's really important for users.
- A storyboard also helps visualize the users’ actions and also the environment in which they take place. While mostly used for empathizing with the users, storyboards can also be used in the ideation phase to help illustrate some of the design choices.
3 Ideation process
3.1 Brainstorming
Brainstorming is a very good method that helps to generate ideas to solve clearly defined design problems. In controlled conditions and a free-thinking environment, helps in approaching a problem by such means as “How Might We” questions. They produce a vast array of ideas and draw links between them to find potential solutions.
Some of the how might we questions which I thought are:
1)How might we use the technology to help the people during the medical emergency?
-By providing message and call-in service with the help of the phone that they own
2)How might we provide an effective solution for the people who don’t speak English?
-We need to provide the service in the local language as well as in English so that the people can choose in which language they would like to communicate.
3)How might we integrate the medical team ,ambulance and hospitals with the people of the village?
-We need to get help from a medical team who is willing to volunteer and provide the service for the people of villages for a low cost.
4)How might we create an awareness or educate the people about the importance of health as well as the emergency service that we provide?
-We need to spread the information for the kids who go to school as well as few adults who know how to operate the phone , and provide them information about this emergency service.
3.1.1 Edge cases
- While brainstorming the ideas for designing this service, I also came across few edge cases that might limit this medical service for only the people who are not physically challenged. These edge cases were very challenging for me as a designer.
- Therefore I researched more about how the people with physical disabilities communicated their requirements during an emergency.
- I found out that the people who are deaf and dumb normally uses a technology called Text Telephone (TTY) to communicate.
- A TTY is a special device that lets people who are deaf, hard of hearing, or speech-impaired use the telephone to communicate, by allowing them to type messages back and forth to one another instead of talking and listening.
- A TTY is required at both ends of the conversation in order to communicate. Otherwise they can also use the text message service which is in-built in their phones to text their requirement or ask for help.
- Similarly the people who are blind use a mobile phone which is specially built for the visually impaired.
- The phone features a large keypad with numbers written in Braille to assist the recognition of digits. For those who do not read Braille, the phone can speak out the numbers in English at the press of a button.
- As this service is provided both as a call-in or message technique, this service can be utilized by the physically impaired users during the emergency.
3.2 User flow
A user flow diagram is a simple chart outlining the steps that a user has to take with our service in order to meet a goal.
The main user flow for this emergency service is call-in service through which the users can call the helpline number provided to get medical help or through the SMS service where on clicking the link they can either call or text their requirements.
4 Prototyping process
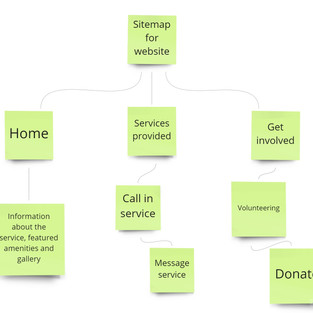
4.1 Sitemaps
Sitemaps show the hierarchy and navigation structure of a website. As part of prototyping process , I created sitemaps for call-in and message service along with the sitemap for the website which provides all the information about this service.
4.2 MVP
In product development, the minimum viable product (MVP) is a product with just enough features to be considered 'working', i.e. it achieves the purpose it was built for in the most basic way. In this project, the MVP was to design a process where the users will be able to book an ambulance or call a doctor during an emergency to get the immediate help from the medical team. Normally these issues are addressed by asking the question, "As a user I want to ---" The MVP designed for this is given below:

4.3 Low fidelity prototype/Wireframes
- Once I completed my sitemaps, I started to sketch how the content will be laid out on each screen.
- A low-fidelity prototype or a wireframe, omits any visual design details and serves as a rough guide to allow me to get a feel of how and where they should place content.
- Low-fidelity prototypes can start as hand-drawn sketches or refined as computer-drawn wireframes, which are more faithful to the presentation of information on a real screen, but still lacking visual design details. Along with this I also created a style guide .
- A style guide or manual of style is a set of standards for the writing, formatting and design of documents which helped me to get a overview of how the website turns out to be in the future. The style guide included colors, fonts, grids, icons, imagery, logo, size, padding, UI elements etc.,

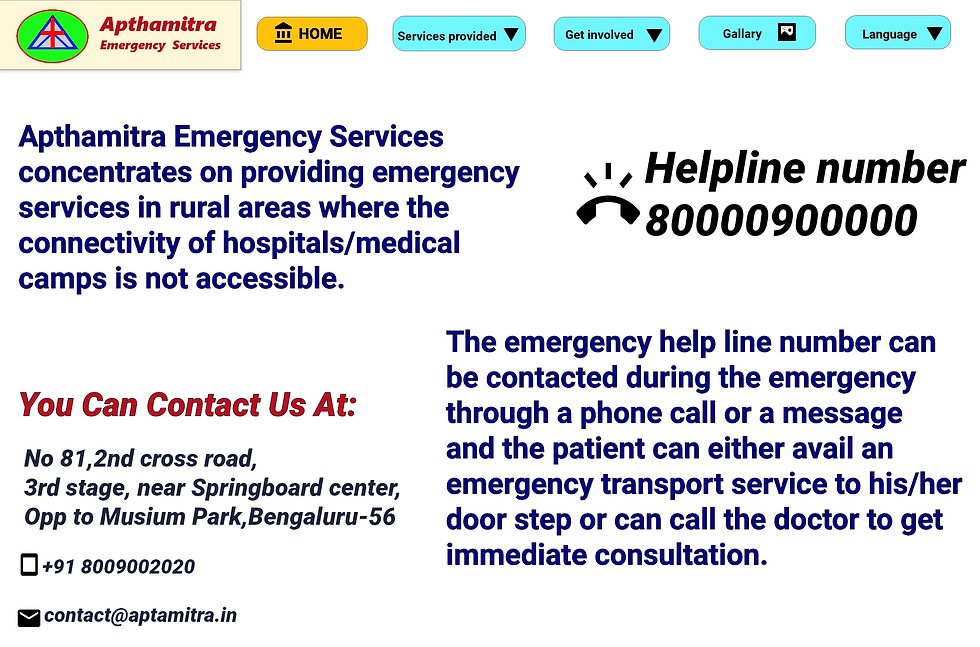
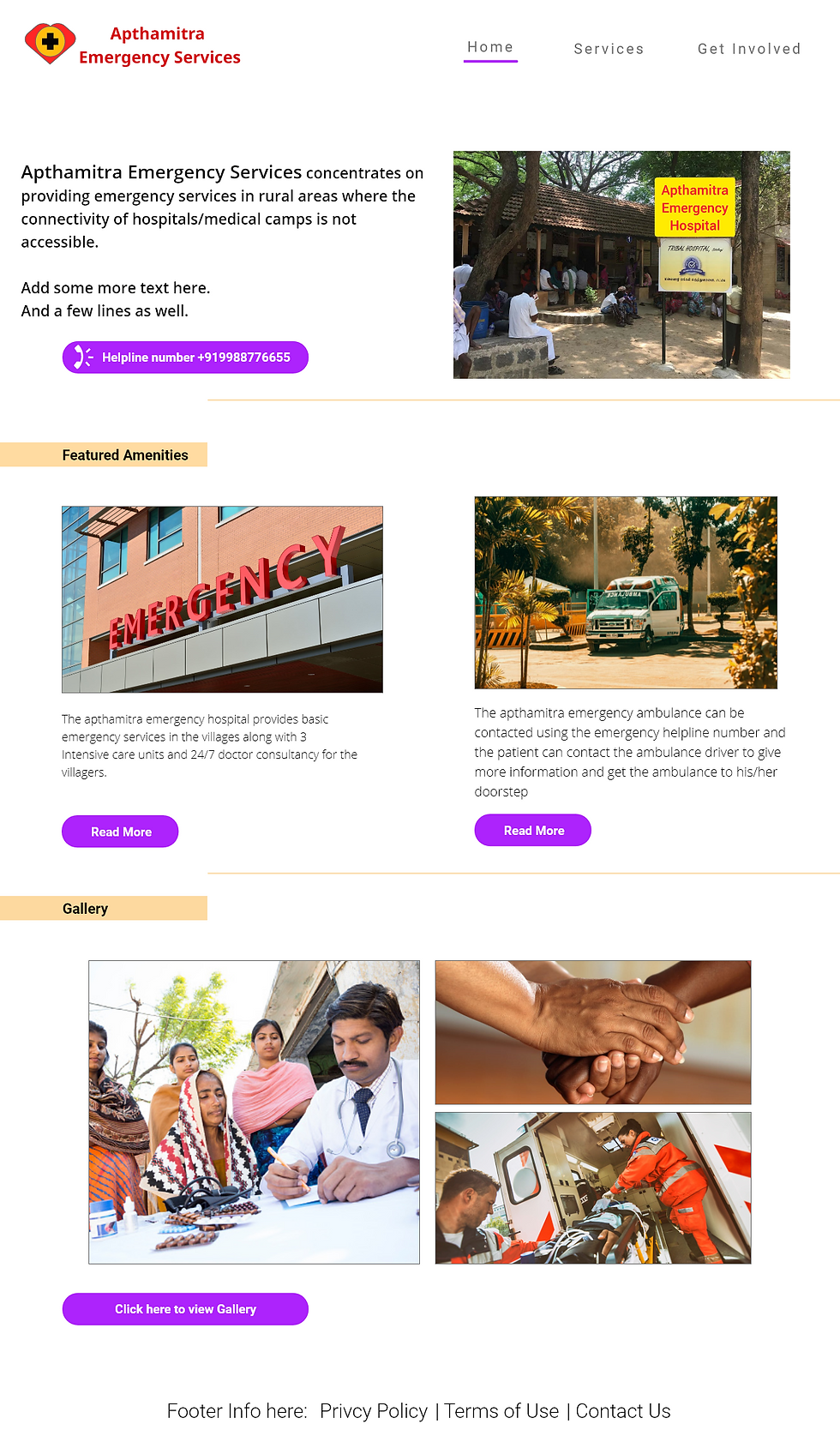
4.4 High-fidelity prototypes
- These prototypes are a step up from low-fidelity prototypes by using the style guide that was created. These prototypes try to show all the visual and typographic design details of a product, as it would be shown on a real screen.
- They take into consideration physical screen dimensions and are produced in a size that corresponds to the physical device’s size. Below is the high fidelity screen that were designed.

5 Testing
After completing the prototype, I sent this project across few real users to get the feedback.
5.1 Usability test
Usability testing is a form of evaluative research that will help us to understand the kinds of problems users might run into when interacting with our product, as well as how satisfied our users will be with the product. There are two kinds of usability tests: Moderated and unmoderated
Moderated tests can be conducted in-person or remotely and involve giving users a prototype to interact with while we observe them and ask follow-up questions. For this kind of test, we have to recruit participants, schedule a session, and prepare questions.
Unmoderated tests are only conducted remotely and often involve a user recording a video of themselves interacting with our product. While we don’t have to recruit people for unmoderated tests, we get less information than we do when conducting a moderated test, as you can’t ask follow-up questions or ask for an explanation.
I preferred to conduct moderated test to get a good insight from the users. So I started creating a usability test plan.

After preparing this, I got a test script prepared which had few questions to be asked for the users. Later, I conducted the interviews with the users to get more feedback and also asked few corresponding questions according to their interaction with the website ,with the help of test script that I prepared. I also redesigned some of the screens according to the feedback given and also re-tested the website with new users and finally completed the prototype for this project.
Conclusion/Learning outcome:
- This project was very challenging for me as a designer as it involved the users who has the access to very limited technology.
- Its necessary to learn about rural India and gain insights about their lives. They are the emerging community and new users of technologies.
- Designing for rural India is a practice of helping people to make their lives better by bridging the gap between rural India and all the information out there.
- After conducting in-depth research about this ,finally I designed a solution for this problem by utilizing the technology that is already present in the rural villages and connecting them to a medical team who is willing to help the people during an emergency situation.




























Comments